”微信 微信h5调试 前端“ 的搜索结果
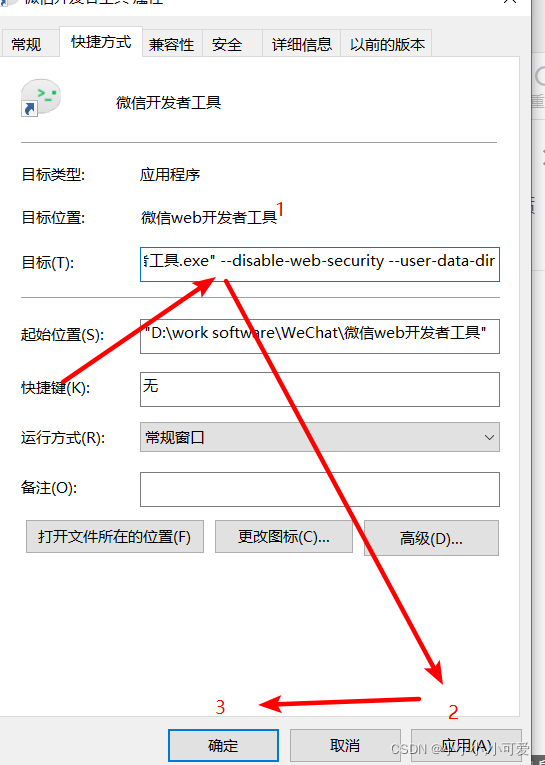
微信pc端3.2.1版本,支持pc端开发调试
前端企业微信开发内嵌H5记录
h5微信支付代码和说明文档,首先调用 微信端 api 必须要做 微信里调试,然后成功调用的代码
前端H5实现微信授权
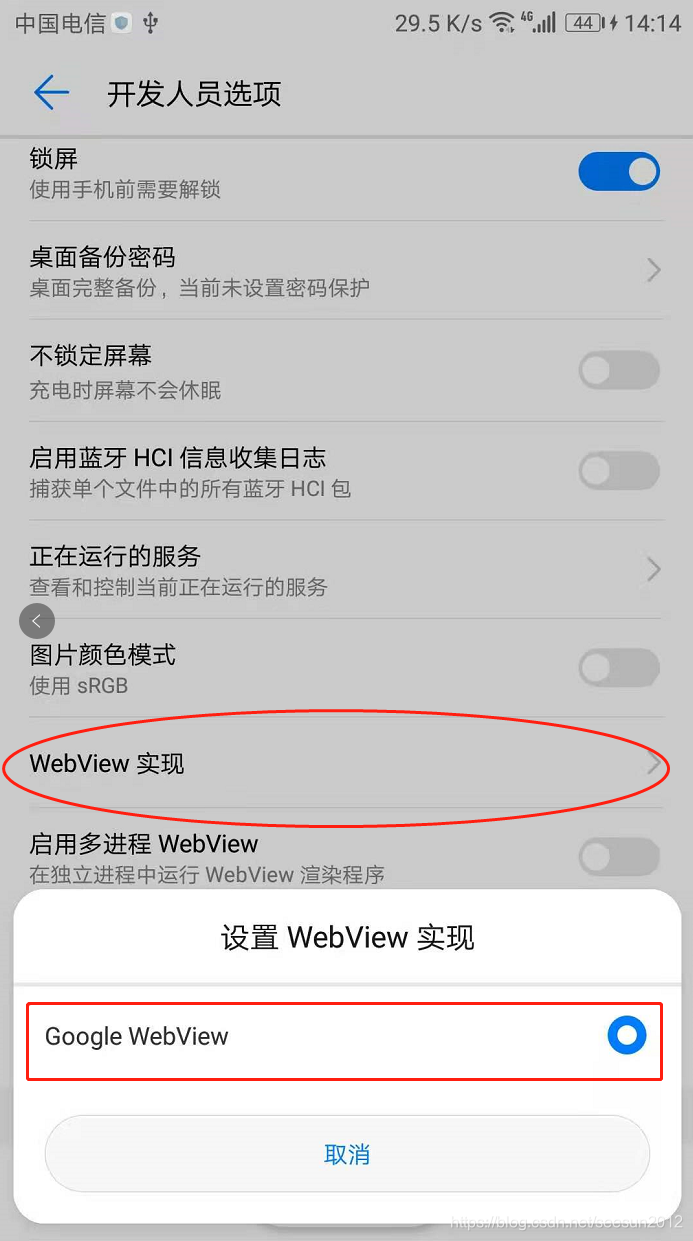
即可出现调试栏,然后像正常调试页面即可,小程序可以打开webview嵌套的h5页面,这样就能打开调试模式,看到接口请求、图片等调用情况。1、首先USB数据线连接手机进入调试模式。等待一会儿 (浏览器需要具备F强功能...
点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,一个http协议,一个https协议(免去配置ssl证书的繁琐步骤),均可以访问到本地web服务,复制公网地址。...
(2)获取微信API接口授权,出于安全性的考虑,认证信息主要由后端接口返回。(1)需要在微信公众后台->基本配置->ip白名单配置后台接口的ip。(3)拿到认证信息,获取微信。
前端 企业微信开发 内嵌H5记录 右边侧边栏开发
微信h5调试环境搭建 VConsole 手机网页的前端开发者调试面板, vConsole 传送门 安装 $ npm install vconsole or $ yarn add vconsole 使用 vue react 项目可以直接在入口文件 引入,然后创建实例 import ...
前端实现微信支付(H5,微信小程序)
H5项目调用微信授权并实现登录功能
标签: 微信
工作之余项目开发心得# #工作经验之谈#无独有偶,在现在所在的项目上也是被咨询到这个问题——如何在h5项目(嵌入到原生里面)上获取微信授权并且实现授权、登录、分享图文以及实现分享链接。
(3)在HBuilder中选择运行到浏览器,将浏览器中的地址复制到公众号网页模式...(2)将/unpackage/dist/build/h5文件发布;(1)点击发行到网站-PC Web或手机H5;(1)点击运行到微信开发者工具;(2)微信开发者工具。
uni-app微信支付和H5打开微信小程序
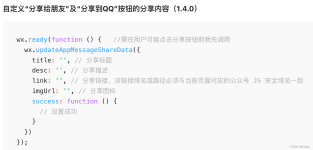
h5中使用微信分享
标签: 微信 前端 javascript
写在前面刚入门前端的时候写过很多的微信H5页面,时隔多年感觉应该是手到擒来,不曾想竟很是费了一些功夫。现在把本次开发过程中遇到的问题以及我是如何解决的,做个记录。防止自己以后再去解决解决过的问题。github...
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。可以直接填入项目的访问路径,例如我这访问地址是:https://www.abc.top/h5,配置的安全域名就是:www.abc.top/h5.点击支付时页面提示:当前...
企业微信SDK调试,修改hosts实现平台SDK验证,调试
uniapp及java后端微信的普通h5支付和微信公众号直接调起微信支付 uniapp端 初进时在app.vue就判断是否在微信内 App.vue代码 <script> export default { onLaunch: function(e) { console.log('App ...
企业微信网页本地调试 pc代理、移动端代理。 1. 配置应用配置访问地址 2. 代理访问地址 3. 修改本地程序host 4. 网页访问与小程序访问 5. 移动端charles代理
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地